โค้ดรวม http://flash-mini.com/hi5code/mouse.php
วันพีช http://writer.dek-d.com/wilasluckppp/story/viewlongc.php?id=817866&chapter=2
วันพุธที่ 29 มกราคม พ.ศ. 2557
วันอังคารที่ 28 มกราคม พ.ศ. 2557
หัวใจล่วงลงมา <สีดำ>
<MARQUEE style="Z-INDEX: 645; LEFT: 120px; POSITION: absolute; TOP: 50px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 170px; POSITION: absolute; TOP: 70px" scrollAmount=4 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 220px; POSITION: absolute; TOP: 90px" scrollAmount=5 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 270px; POSITION: absolute; TOP: 30px" direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 320px; POSITION: absolute; TOP: 30px" scrollAmount=7 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 240px; POSITION: absolute; TOP: 30px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 140px; POSITION: absolute; TOP: 30px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 290px; POSITION: absolute; TOP: 30px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 100px; POSITION: absolute; TOP: 130px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 360px; POSITION: absolute; TOP: 30px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 390px; POSITION: absolute; TOP: 50px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 600; LEFT: 440px; POSITION: absolute; TOP: 70px" scrollAmount=4 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 470px; POSITION: absolute; TOP: 100px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 560px; POSITION: absolute; TOP: 70px" scrollAmount=4 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 590px; POSITION: absolute; TOP: 100px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 520px; POSITION: absolute; TOP: 170px" scrollAmount=4 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 610px; POSITION: absolute; TOP: 200px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 650px; POSITION: absolute; TOP: 250px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 690px; POSITION: absolute; TOP: 290px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 660px; POSITION: absolute; TOP: 40px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 690px; POSITION: absolute; TOP: 60px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE><A href="http://pretty-secrets.net/" target=_blank>
ดาวล่วงลงมา <สีแดง>
<MARQUEE style="Z-INDEX: 645; LEFT: 120px; POSITION: absolute; TOP: 50px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 170px; POSITION: absolute; TOP: 70px" scrollAmount=4 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 220px; POSITION: absolute; TOP: 90px" scrollAmount=5 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 270px; POSITION: absolute; TOP: 30px" direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 320px; POSITION: absolute; TOP: 30px" scrollAmount=7 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 240px; POSITION: absolute; TOP: 30px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 140px; POSITION: absolute; TOP: 30px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 290px; POSITION: absolute; TOP: 30px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 100px; POSITION: absolute; TOP: 130px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 360px; POSITION: absolute; TOP: 30px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 390px; POSITION: absolute; TOP: 50px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 600; LEFT: 440px; POSITION: absolute; TOP: 70px" scrollAmount=4 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 470px; POSITION: absolute; TOP: 100px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 560px; POSITION: absolute; TOP: 70px" scrollAmount=4 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 590px; POSITION: absolute; TOP: 100px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 520px; POSITION: absolute; TOP: 170px" scrollAmount=4 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 610px; POSITION: absolute; TOP: 200px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 650px; POSITION: absolute; TOP: 250px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 690px; POSITION: absolute; TOP: 290px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 660px; POSITION: absolute; TOP: 40px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 690px; POSITION: absolute; TOP: 60px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE><A href="http://pretty-secrets.net/" target=_blank>
<MARQUEE style="Z-INDEX: 645; LEFT: 120px; POSITION: absolute; TOP: 50px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 170px; POSITION: absolute; TOP: 70px" scrollAmount=4 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 220px; POSITION: absolute; TOP: 90px" scrollAmount=5 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 270px; POSITION: absolute; TOP: 30px" direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 320px; POSITION: absolute; TOP: 30px" scrollAmount=7 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 240px; POSITION: absolute; TOP: 30px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 140px; POSITION: absolute; TOP: 30px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 290px; POSITION: absolute; TOP: 30px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 100px; POSITION: absolute; TOP: 130px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 360px; POSITION: absolute; TOP: 30px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 390px; POSITION: absolute; TOP: 50px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 600; LEFT: 440px; POSITION: absolute; TOP: 70px" scrollAmount=4 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 470px; POSITION: absolute; TOP: 100px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 560px; POSITION: absolute; TOP: 70px" scrollAmount=4 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 590px; POSITION: absolute; TOP: 100px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 520px; POSITION: absolute; TOP: 170px" scrollAmount=4 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 610px; POSITION: absolute; TOP: 200px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 650px; POSITION: absolute; TOP: 250px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 690px; POSITION: absolute; TOP: 290px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 660px; POSITION: absolute; TOP: 40px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 690px; POSITION: absolute; TOP: 60px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/hearts/1.gif" border=0></MARQUEE><A href="http://pretty-secrets.net/" target=_blank>
ดาวล่วงลงมา <สีแดง>
<MARQUEE style="Z-INDEX: 645; LEFT: 120px; POSITION: absolute; TOP: 50px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 170px; POSITION: absolute; TOP: 70px" scrollAmount=4 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 220px; POSITION: absolute; TOP: 90px" scrollAmount=5 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 270px; POSITION: absolute; TOP: 30px" direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 320px; POSITION: absolute; TOP: 30px" scrollAmount=7 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 240px; POSITION: absolute; TOP: 30px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 140px; POSITION: absolute; TOP: 30px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 290px; POSITION: absolute; TOP: 30px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 100px; POSITION: absolute; TOP: 130px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 360px; POSITION: absolute; TOP: 30px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 390px; POSITION: absolute; TOP: 50px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 600; LEFT: 440px; POSITION: absolute; TOP: 70px" scrollAmount=4 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 470px; POSITION: absolute; TOP: 100px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 560px; POSITION: absolute; TOP: 70px" scrollAmount=4 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 590px; POSITION: absolute; TOP: 100px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 520px; POSITION: absolute; TOP: 170px" scrollAmount=4 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 610px; POSITION: absolute; TOP: 200px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 650px; POSITION: absolute; TOP: 250px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 690px; POSITION: absolute; TOP: 290px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 660px; POSITION: absolute; TOP: 40px" scrollAmount=3 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE> <MARQUEE style="Z-INDEX: 645; LEFT: 690px; POSITION: absolute; TOP: 60px" scrollAmount=2 direction=down><IMG src="http://i21.photobucket.com/albums/b289/prettysecrets/graphics/fallingimages/stars/1.gif" border=0></MARQUEE><A href="http://pretty-secrets.net/" target=_blank>
โค้ดเพิ่มเพื่อนใน Blogger
<div>
<span style="color: red;">ครูผู้สอน</span></div>
<a href="http://monruedeening.blogspot.com/">ครูนิ้ง มลฤดี สีโน</a><br />
<a href="http://umpikas.blogspot.com/">ครูฝ้าย อัมพิกา สุขหมื่น</a><br />
<div>
<div>
<br /></div>
<div>
<span style="color: red;">ชั้น ม.1/1</span><br />
<a href="http://comaiacomsamp.blogspot.com/">คมสรร จันทะเสน</a><br />
<a href="http://jirawanchompoo.blogspot.com/">จิราวรรณ ใจยะ</a><br />
<a href="http://beemlovely.blogspot.com/">เจนจิรา ยาปัน</a><br />
<a href="http://bosschanachai.blogspot.com/">ชนะชัย ไชยเขียว</a><br />
<a href="http://ting5151.blogspot.com/">ชุติรัตน์ ประสมทรัพย์</a><br />
<a href="http://nattaponnan.blogspot.com/">ณัฐพน ไชยวงค์</a><br />
<a href="http://nattidaparm.blogspot.com/">ณัฐธิดา เนตรพุดชา</a><br />
<a href="http://tim092.blogspot.com/">ธีรพงศ์ สมพิลา</a><br />
<a href="http://bomezanan.blogspot.com/">ปฏิภาณ กันจรรยา</a><br />
<a href="http://panapornbensza.blogspot.com/">พนพร หงษ์เงิน</a><br />
<a href="http://kwalovepim.blogspot.com/">มัลลิกา สายถุงแก้ว</a><br />
<a href="http://rossarinkia.blogspot.com/">รสริน กันทะกาลัง</a><br />
<a href="http://bamwinitha.blogspot.com/">วินิธา แก่นตะนุ</a><br />
<a href="http://pangsirirak.blogspot.com/">ศิริลักษณ์ ทะเชียง</a><br />
<a href="http://satapornman.blogspot.com/">สถาพร แสนอิน</a><br />
<a href="http://sorachaibeer.blogspot.com/">สรชัย ซอเสียง</a><br />
<a href="http://massorasich555.blogspot.com/">สรสิช สีก๊ะ</a><br />
<a href="http://oam555.blogspot.com/">สุทธิพงษ์ ธินากุล</a><br />
<a href="http://betza55000.blogspot.com/">อัครชัย เชื้อหมอ</a><br />
<a href="http://0848086536.blogspot.com/">อนุวัตร สมจิตร์</a><br />
<div>
<br /></div>
<div>
<div>
<span style="color: red;">ชั้น ม.1/2</span><br />
<a href="http://0844850498.blogspot.com/">จันทรา แบบกัน</a><br />
<a href="http://cinnawat2557.blogspot.com/">ชิณวัฒน์ ภูมิสุวรรณ</a><br />
<a href="http://chonnipabee.blogspot.com/">ชลนิภา ชูกิจ</a><br />
<a href="http://yanisawun.blogspot.com/">ญานิสา กาสอน</a><br />
<a href="http://natchanight.blogspot.com/">ณัชชา สายคำกอง</a><br />
<a href="http://nuttawatbenz.blogspot.com/">ณัฐวัฒน์ ใจอักษร</a><br />
<a href="http://tankzaaom.blogspot.com/">ธนกฤต บังเมฆ</a><br />
<a href="http://nanthakaninphoag.blogspot.com/">นันทกานต์ อินผ่อง</a><br />
<a href="http://lovefos.blogspot.com/">เบญจพร อุตตะมา</a><br />
<a href="http://patcharaporbee.blogspot.com/">พัชรพร ธิลา</a><br />
<a href="http://panupongwave.blogspot.com/">ภาณุพงศ์ ลมลื่น</a><br />
<a href="http://mucd3723.blogspot.com/">วัชรพงษ์ กันจะนา</a><br />
<a href="http://wichakorntan.blogspot.com/">วิชชากร กองบุญ</a><br />
<a href="http://aomklm.blogspot.com/">วิลาสินี ไชยธิ</a><br />
<a href="http://peeterpegger.blogspot.com/">อัครพล สายปัน</a><br />
<a href="http://0932686194.blogspot.com/">ณัฐพล ขัดเขียว</a></div>
<div>
<br /></div>
<div>
<br /></div>
</div>
</div>
</div>
<span style="color: red;">ครูผู้สอน</span></div>
<a href="http://monruedeening.blogspot.com/">ครูนิ้ง มลฤดี สีโน</a><br />
<a href="http://umpikas.blogspot.com/">ครูฝ้าย อัมพิกา สุขหมื่น</a><br />
<div>
<div>
<br /></div>
<div>
<span style="color: red;">ชั้น ม.1/1</span><br />
<a href="http://comaiacomsamp.blogspot.com/">คมสรร จันทะเสน</a><br />
<a href="http://jirawanchompoo.blogspot.com/">จิราวรรณ ใจยะ</a><br />
<a href="http://beemlovely.blogspot.com/">เจนจิรา ยาปัน</a><br />
<a href="http://bosschanachai.blogspot.com/">ชนะชัย ไชยเขียว</a><br />
<a href="http://ting5151.blogspot.com/">ชุติรัตน์ ประสมทรัพย์</a><br />
<a href="http://nattaponnan.blogspot.com/">ณัฐพน ไชยวงค์</a><br />
<a href="http://nattidaparm.blogspot.com/">ณัฐธิดา เนตรพุดชา</a><br />
<a href="http://tim092.blogspot.com/">ธีรพงศ์ สมพิลา</a><br />
<a href="http://bomezanan.blogspot.com/">ปฏิภาณ กันจรรยา</a><br />
<a href="http://panapornbensza.blogspot.com/">พนพร หงษ์เงิน</a><br />
<a href="http://kwalovepim.blogspot.com/">มัลลิกา สายถุงแก้ว</a><br />
<a href="http://rossarinkia.blogspot.com/">รสริน กันทะกาลัง</a><br />
<a href="http://bamwinitha.blogspot.com/">วินิธา แก่นตะนุ</a><br />
<a href="http://pangsirirak.blogspot.com/">ศิริลักษณ์ ทะเชียง</a><br />
<a href="http://satapornman.blogspot.com/">สถาพร แสนอิน</a><br />
<a href="http://sorachaibeer.blogspot.com/">สรชัย ซอเสียง</a><br />
<a href="http://massorasich555.blogspot.com/">สรสิช สีก๊ะ</a><br />
<a href="http://oam555.blogspot.com/">สุทธิพงษ์ ธินากุล</a><br />
<a href="http://betza55000.blogspot.com/">อัครชัย เชื้อหมอ</a><br />
<a href="http://0848086536.blogspot.com/">อนุวัตร สมจิตร์</a><br />
<div>
<br /></div>
<div>
<div>
<span style="color: red;">ชั้น ม.1/2</span><br />
<a href="http://0844850498.blogspot.com/">จันทรา แบบกัน</a><br />
<a href="http://cinnawat2557.blogspot.com/">ชิณวัฒน์ ภูมิสุวรรณ</a><br />
<a href="http://chonnipabee.blogspot.com/">ชลนิภา ชูกิจ</a><br />
<a href="http://yanisawun.blogspot.com/">ญานิสา กาสอน</a><br />
<a href="http://natchanight.blogspot.com/">ณัชชา สายคำกอง</a><br />
<a href="http://nuttawatbenz.blogspot.com/">ณัฐวัฒน์ ใจอักษร</a><br />
<a href="http://tankzaaom.blogspot.com/">ธนกฤต บังเมฆ</a><br />
<a href="http://nanthakaninphoag.blogspot.com/">นันทกานต์ อินผ่อง</a><br />
<a href="http://lovefos.blogspot.com/">เบญจพร อุตตะมา</a><br />
<a href="http://patcharaporbee.blogspot.com/">พัชรพร ธิลา</a><br />
<a href="http://panupongwave.blogspot.com/">ภาณุพงศ์ ลมลื่น</a><br />
<a href="http://mucd3723.blogspot.com/">วัชรพงษ์ กันจะนา</a><br />
<a href="http://wichakorntan.blogspot.com/">วิชชากร กองบุญ</a><br />
<a href="http://aomklm.blogspot.com/">วิลาสินี ไชยธิ</a><br />
<a href="http://peeterpegger.blogspot.com/">อัครพล สายปัน</a><br />
<a href="http://0932686194.blogspot.com/">ณัฐพล ขัดเขียว</a></div>
<div>
<br /></div>
<div>
<br /></div>
</div>
</div>
</div>
โค้ดตัวหนังสือเลื่อน
ใส่รูปหรือข้อความให้เคลื่อนที่ (Marquee)
การเคลื่อนที่มีหลายแบบ
เปลี่ยนทิศทางการเคลื่อนที่ ที่ direction และเปลี่ยนความเร็วที่ scrollamount
โค้ด <marquee direction="down">ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ</marquee>
โค้ด<marquee direction="up" behavior="alternate">ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ</marquee>
โค้ด <marquee behavior="alternate" direction="up" width="80%"><marquee direction="right">ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ</marquee></marquee>
ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ
โค้ด <marquee behavior="alternate" direction="up" width="80%"><marquee direction="right" behavior="alternate">ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ</marquee></marquee>
4< | | | | | | | | | ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ | | | | | | | | | 3
ยินดีต้อนรับสู่บล็อกของผม
นายสุวิทย์ มนัสไธสง ครับ
ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ
3 | | | ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ | | | 4
ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ
ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ
ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ
ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ
welcome
ยินดีต้อนรับ
สู่บล็อกของ
นายสุวิทย์ ครับ
เปลี่ยนทิศทางการเคลื่อนที่ ที่ direction และเปลี่ยนความเร็วที่ scrollamount
โค้ด <marquee>ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ</marquee>
โค้ด <marquee direction="right">ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ</marquee>
โค้ด<marquee behavior="alternate">ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ</marquee>
โค้ด <marquee direction="up">ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ</marquee>
โค้ด <marquee direction="down">ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ</marquee>
โค้ด<marquee direction="up" behavior="alternate">ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ</marquee>
โค้ด <marquee behavior="alternate" direction="up" width="80%"><marquee direction="right">ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ</marquee></marquee>
โค้ด <marquee behavior="alternate" direction="up" width="80%"><marquee direction="right" behavior="alternate">ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ</marquee></marquee>
โค้ด <MARQUEE behavior=alternate direction=left scrollAmount=3 width="10%"><font face=Webdings>4</font><</MARQUEE><MARQUEE scrollAmount=1 direction=left width="2%">| | | | | | | | |</MARQUEE>ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ<MARQUEE scrollAmount=1 direction=right width="2%">| | | | | | | | |</MARQUEE><MARQUEE behavior=alternate direction=right scrollAmount=3 width="10%"><font face=Webdings>3</font></MARQUEE>
นายสุวิทย์ มนัสไธสง ครับ
โค้ด
<marquee behavior=alternate direction=up scrollamount=2 scrolldelay=65 height=80 style="Text-align;filter:wave(add=0,phase=1, freq=1,strength=15,color=.FFFFFF)"><center>ยินดีต้อนรับสู่บล็อกของผม<br>นายสุวิทย์ มนัสไธสง ครับ</center></marquee>
โค้ด
<marquee behavior="alternate"><marquee width="150">ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ</marquee></marquee>
โค้ด
<MARQUEE behavior=alternate direction=left scrollAmount=3 width="4%"><font face=Webdings>3</font></MARQUEE><MARQUEE scrollAmount=1 direction=left width="2%">| | |</MARQUEE>ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ<MARQUEE scrollAmount=1 direction=right width="2%">| | |</MARQUEE><MARQUEE behavior=alternate direction=right scrollAmount=3 width="4%"><font face=Webdings>4</font></MARQUEE>>
โค้ด
<marquee behavior="alternate" direction="up" width="80%"><marquee direction="right" behavior="alternate">ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ</marquee></marquee>
โค้ด
<marquee style="border:BLUE 2px SOLID">ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ</marquee>
โค้ด
<marquee style="border:#FF0033 2px SOLID">ยินดีต้อนรับสู่บล็อกของนายสุวิทย์ ครับ</marquee>
ยินดีต้อนรับ
สู่บล็อกของ
นายสุวิทย์ ครับ
โค้ด
<marquee direction=up height=130 onMouseOut=this.start() onMouseOver=this.stop() scrollamount=1 scrolldelay=30 width=100% truespeed=true style="filter:wave(add=0, lightstrength=80, phase=1, strength=1, freq=2);color:#FF0000">
<center>welcome<br />ยินดีต้อนรับ<br />สู่บล็อกของ<br />นายสุวิทย์ ครับ</marquee>
วันจันทร์ที่ 27 มกราคม พ.ศ. 2557
iPhone 6: เผย Apple เริ่มพัฒนา iPhone 6 รุ่นต้นแบบใช้หน้าจอกระจก Sapphire!
:: iPhone 6: เผย Apple เริ่มพัฒนา iPhone 6 รุ่นต้นแบบใช้หน้าจอกระจก Sapphire! ::

iPhone 6 อัพเดทข่าวล่าสุดกับ มีข่าวมานานแต่ดูท่าว่า Apple อาจจะเริ่มใช้งานกระจกSapphire กันอย่างจริงจังกับ iPhone 6 ก็เป็นได้ หลังมีข่าวเล็ดรอดออกมาจากรั้วยักษ์ใหญ่ไอทีค่ายนี้ว่าพวกเขาได้เริ่มต้นพัฒนา iPhone 6 รุ่นโปรโตไทป์ (ต้นแบบ) ซึ่งจะใช้งานเทคโนโลยีดังกล่าวออกมาแล้วครับ
ทั้งนี้รายงานข่าวเปิดเผยว่าโรงงาน Foxconn ได้ผลิต iPhone 6 รุ่นต้นแบบออกมาเป็นจำนวน 100 เครื่องสำหรับการทดสอบภายในบริษัทซึ่งทุกเครื่องนั้นมีหน้าจอเป็นกระจก Sapphire ที่เป็นวัสดุซึ่งมีความแข็งแรงทนทานและ Apple นำมาใช้กับกระจกหน้าเลนส์กล้องหลังของ iPhone มาโดยตลอดในช่วงหลัง ก็เลยยิ่งโหมกระแสความเป็นไปได้ว่า Apple จะนำกระจก Sapphire มาใช้งานกับ iPhone 6 แบบจริงๆจังๆขึ้นมาอีกระลอกหนึ่งนั่นเอง
โดยก่อนหน้านี้ Apple ได้เซ็นสัญญากับบริษัท GT Advanced Technologies มูลค่า $578 ล้านเหรียญสหรัฐเพื่อเปิดโรงงานผลิตกระจก Sapphire โดยเฉพาะมาแล้วที่เมือง Arizona แต่ก็อย่างที่บอกไปครับiPhone 6 เหล่านี้ยังคงเป็นแค่เครื่องต้นแบบเท่านั้นที่ยังไม่รู้เหมือนกันว่าเมื่อผลิตออกมาวางจำหน่ายกันในอนาคตแล้วจะยังคงมีสเปคเป็นแบบนี้หรือเปล่านะฮะ :)
บทความโดย: ป๋าเอก TechXcite
ลาก่อนกล้อง DSLR สวัสดี Nokia Lumia 1020 คลิปโฆษณาแซวคนรักกล้อง

Nokia ปล่อยคลิปโฆษณาตัวใหม่ลงใน Youtube ที่คราวนี้เป็นเรื่องราวของคนรักการถ่ายรูปที่มักจะแบกกล้อง DSLR พร้อมเลนส์ตัวโต หรือไม่ก็ต้องแบกขาตั้งกล้องพะรุงพะรัง เวลาจะถ่ายรูปอะไรทีนึงก็รู้สึกว่าอุปกรณ์เหล่านั้นมันช่างเกะกะเสียเหลือเกิน แถมอาจจะต้องพึ่งคนแปลกหน้า เพราะบางครั้งหลายๆคนก็น่าจะอยากแค่ถ่ายรูปง่ายๆ โฆษณาตัวนี้บอกเล่าเรื่องราวการถ่ายภาพในสถานที่ต่างๆที่บางครั้งคนใช้กล้อง DSLR คงเซ็งกับอุปกรณ์ของตัวเองที่ไม่สามารถใช้ถ่ายรูปตัวเองได้อย่างง่ายๆ หรือบางทีก็ต้องใช้ขาตั้งกล้องถ่ายรูปที่ทั้งเกะกะเทอะทะ แต่สำหรับ Nokia Lumia 1020 แค่ยกขึ้นมาถ่ายง่ายๆ ด้วยฟังก์ชั่น OIS ช่วยป้องกันภาพสั่นไหว หรือจะใช้งานดิจตอลซูมที่ให้ภาพคมชัดสูงอยู่ รวมถึงการควบคุมการใช้งานทั้งเรื่องความเร็วชัตเตอร์ หรือ ISO ก็สามารถทำได้ง่ายดาย บอกลากล้อง DSLR ที่แสนจะวุ่นวายแล้วมาเจอกับ Nokia Lumia 1020 ดีกว่า แหม่.... คนเล่นกล้องดูแล้วเจ็บ
บทความโดย : น้าป๋วย TechXcite
สื่อการเรียนการสอน วิชาเครือข่ายคอมพิวเตอร์
สื่อการเรียนการสอน วิชาเครือข่ายคอมพิวเตอร์
https://www.mediafire.com/?m8dd91a5ius13bt
https://www.mediafire.com/?m8dd91a5ius13bt
Blogger ขั้นตอนการสมัครสมาชิก Email ของ Gmail
ขั้นตอนการสมัคร Gmail
ขั้นตอนการสมัคร Gmail
ก่อนอื่นเลย การที่เราจะสร้างบล็อก เราควรที่จะมี อีเมล ของ gmail ก่อนนะครับ ใครยังไม่มีมาดูวิธีสมัครกันก่อนเลย
เข้าเว็บไซด์ http://www.gmail.com/
เมื่อกดแล้วจะเห็นเว็บเพจหน้าตาแบบนี้ แสดงว่ามาถูกแล้วครับ ให้มองที่ฝั่งขวามือกรอบที่เขียนว่า"สร้างบัญชี"
แต่ถ้าใครมี อีเมล ของ gmail แล้ว ก็เข้าได้เลย แต่ถ้าใครยังไม่มีต้องสมัครก่อนนะครับ ที่เมนู "สมัครเข้าใช้งาน Gmail" ให้กดได้เลยครับ เมื่อกดแล้วเพื่อนๆ จะเข้าสู่หน้าการกรอกรายละเอียดเหมือน เว็บไซต์อื่นๆ ทั่วไป ทำตามขั้นตอนที่แนะนำจนถึง หน้าที่แสดงความยินดีบัญชี Gmail ของคุณใช้งานได้แล้ว
(ไม่ต้องออกจากระบบนะครับ)
แล้วเข้าไปที่ http://www.google.co.th/ จะได้หน้ากูเกิลที่มีชื่อเราอยู่ด้านบนขวา
แล้วเข้าไปที่ http://www.google.co.th/ จะได้หน้ากูเกิลที่มีชื่อเราอยู่ด้านบนขวา
แค่นี้ก็เสร็จแล้วสำหรับการสร้างอีเมลใหม่ ของ gmail ครับ
Credit.http://do-bloggers.blogspot.com/
Blogger ขั้นตอนการสมัครเป็นสมาชิก Blogger.com
ขั้นตอนการสมัคร Blogger
ขั้นตอนการสมัคร Blogger สร้างบล็อกฟรี
เมื่อเราสมัคร Email ของ Gmail เรียบร้อยแล้วขั้นต่อไปคือการสมัครเป็นสมาชิกของhttp://www.blogger.com/ เพื่อสร้างบล็อกของท่านเอง
จะเห็นว่า Blogger จะเชื่อมโยงอยู่กับ Gmail เมื่อเข้ามาแล้วจะเห็นคำว่า เริ่มต้นอยู่ด้านซ้าย ให้คลิกที่นั่นเลยครับ
กรอกข้อมูลเหมือนกับ การสมัคร Gmail ครับ แต่ที่ช่องแรก ให้กรอก Email ที่สมั้ครไว้กับ Gmail ครับ เมื่อกรอกข้อมูลแล้ว ให้ติก ที่ช่อง "ฉันยอมรับข้อกำหนดในการใช้บริการ" ด้วยนะครับ
ขั้นต่อไปคือการตั้งชื่อบล็อก และที่อยู่ของบล็อก
การตั้งชื่อบล็อกนั้นจะใช้ภาษาไทย หรือภาษาอังกฤษ ก็ได้ตามต้องการ ที่ไม่ยาวมากนัก
แต่การตั้งที่อยู่ของบล็อกนั้น จะต้องใช้ภาษาอังกฤษเท่านั้น และไม่ใช้สัญลักษณ์พิเศษต่างๆ
เมื่อถึงขั้นตอนนี้ เราก็สารถพิมพ์ข้อความ ที่จะใส่ในบล็อกของเราได้แล้วครับ
แล้วเมื่อใส่ข้อความเรียบร้อยแล้ว เราก็เผยแพร่บล็อกของเราให้ผู้อื่นได้เข้ามาดูกัน โดยคลิกที่ "เผยแพร่บทความ" ที่อยู่ด้านล่างซ้าย เท่านี้เราก็ได้บล็อกที่เป็นของเราเองแล้ว ง่ายแสนง่าย
Credit.http://do-bloggers.blogspot.com/
แล้วเมื่อใส่ข้อความเรียบร้อยแล้ว เราก็เผยแพร่บล็อกของเราให้ผู้อื่นได้เข้ามาดูกัน โดยคลิกที่ "เผยแพร่บทความ" ที่อยู่ด้านล่างซ้าย เท่านี้เราก็ได้บล็อกที่เป็นของเราเองแล้ว ง่ายแสนง่าย
Credit.http://do-bloggers.blogspot.com/
Blogger ตอนที่ 1 แผงควบคุม (เพิ่มและจัดเรียงองค์ประกอบของหน้า)
เรื่องที่ 1 แผงควบคุม (เพิ่มและจัดเรียงองค์ประกอบของหน้า)
ตอนที่ 1
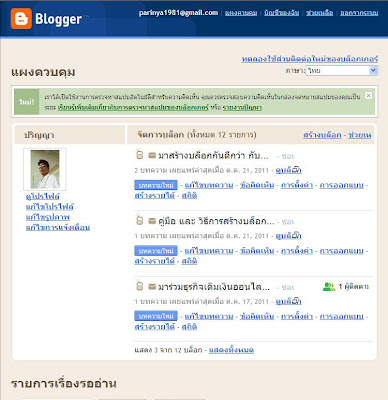
แผงควบคุม
ในบทความนี้ เป็นการแนะนำในส่วนของ การ "เพิ่มองค์ประกอบหน้า" ซึ่งในเบื้องต้นเพื่อนๆ ต้องเข้าไปสู่หน้าแรก ของบัญชี blogger ของตัวเอง
จะเห็นหน้า "แผงควบคุม" ซึ่งในหน้านี้ ถือว่าเป็นหน้าที่จะแสดงว่า การใช้งาน 1 บัญชี (account)มีจำนวนกี่บล็อก ของผมมี 12 บล็อกแต่แสดงเพียง 3 บล็อก สำหรับเพื่อนๆ ที่พึ่งเริ่มทำ 1 บล็อก ก็จะสั้นเห็นแค่แผงควบคุมเดียวนะครับ อีกเรื่องหนึ่งก็คือ ถ้าใครใช้งานฟังก์ชั้นของเว็บในเครือ Google จะทราบดีว่า Google จะมีการปรับปรุง เปลี่ยนแปลงตลอดเวลา ถ้าเกิดเพื่อนๆ ใช้งาน Blogger ตามคำแนะนำของผมแล้ว เห็นว่าหน้าตา ภาพรวมของภาพไม่ตรงกับที่เห็นของจริง ก็ไม่ต้องตกใจอะไรนะครับ ให้ดูที่หัวข้อ หรือ ความหมายหลักๆ ซึ่งจะคงอยู่เหมือนเดิมครับ
ดูกันชัดๆ กับ รายละเอียดในแผงควบคุมนะครับ ดังนี้
- เมนู "สร้างบล็อก" ถ้ากด จะไปหน้าการสร้างบล็อกใหม่ เหมือนในหัวข้อ "ขั้นตอนการสมัครเป็นสมาชิก Blogger" ครับ
- เมนู "ดูบล็อก" ถ้ากด จะไปสู่หน้าแรกของบล็อกนั้นๆ ครับ
- เมนู "บทความใหม่" ถ้ากด จะไปสู่หน้าการเขียนบทความในบล็อกนั้น
- เมนู "แก้ไขบทความ" ถ้ากด ก็จะไปสู่หน้าการจัดการบทความทั้งหมดครับ
- เมนู "ข้อคิดเห็น" ถ้ากด ก็จะเป็นดูข้อคิดเห็นต่างๆ ที่คนที่สนใจโพสในบล็อกเรา
- เมนู "การตั้งค่า" ถ้ากด ก็จะไปสู่การตั้งค่าภายในบล็อกต่างๆ ซึ่งมีรายละเอียดในการตั้งฟังก์ชั่นการใช้งานต่างๆ ให้เหมาะสมกับบล็อกนั้นๆ ซึ่งเป็นส่วนที่มีรายละเอียดมากพอสมควรครับ
- เมนู "การออกแบบ" ถ้ากด จะเข้าสู่หน้า "เพิ่มและจัดเรียงองค์ประกอบหน้า" ที่มีบทบาทสำคัญมากในการจัดแต่งบล็อกครับ รายละเอียดก็มีมากพอสมควรเช่นกันครับ
- เมนู "สร้างรายได้" ถ้ากด จะเป็นการเพิ่มโฆษณาจาก Google และการจัดวางพื้นที่วางโฆษณาต่างๆ
- เมนู "สถิติ" ถ้ากด จะแสดงถึงข้อมูลสถิติจำนวนของคนที่เข้ามาดูบล็อกของเรา
ดังนั้นในหัวข้อบทความนี้คือ การใช้งาน "แผงควบคุม" ซึ่งเป็นหัวข้อเมนูสุดท้ายกันนะครับ ส่วนเมนูอื่นๆ ผมจะทยอยมานำเสนอเพื่อนๆ ต่อไปครับ
ที่หน้า "เพิ่มและจัดเรียงองค์ประกอบของหน้า" นั้นมีเมนูสำคัญเยอะเลยครับ ผมจะลองไล่เรียงไปนะครับ Blogger เป็นเว็บที่ให้บริการสมาชิกให้เขียนบล็อกได้ค่อนข้างดี เหมาะกับคนที่ไม่ค่อยมีความรู้เรื่องการเขียนโปรแกรม เช่น ตัวผมเองเป็นต้น ชาตินี้คงทำเว็บไซต์ไม่ได้แน่ๆ แต่เขียนบล็อก ได้ชัวร์ และการออกแบบ ผมฝจะชอบตรงหน้าการจัดการต่างๆ ที่เชื่อมโยงถึงกันได้ดีทีเดียว งั้นลองมาดูเมนูต่างๆ ตามลำดับนะครับ
- แถวบนสุด ด้านขวา ของพื้นที่สีน้ำเงิน มี 6 เมนู คือ "ทดลองใช้ส่วนติดต่อใหม่ของบล็อกเกอร์" "Email ของคุณ" "แผงควบคุม" "บัญชีของฉัน" "ช่วยเหลือ" "ออกจากระบบ" ซึ่งความหมายของเมนู ก็ตรงๆ ครับ เมื่อกดเมนูแผงควบคุม ก็จะย้อนไปที่หน้าเดิมก่อนหน้านี้ กดเมนูบัญชีของฉัน ก็จะกลับไปที่หน้าดังภาพบนสุดของบทความนี้ ส่วนเมนูช่วยเหลือนั้น ก็จะเป็นหน้าคำแนะนำของ Blogger ครับ สุดท้ายคือเมนูออกจากระบบ ก็ชัดเจนครับ ตรงๆ ความหมายเลยครับ
- ด้านซ้าย แถวบนสุด ยังอยู่ในพื้นที่สีน้ำเงิน มี 7 เมนูเช่นกัน คือ "การส่งบทความ" "ข้อคิดเห็น" "การตั้งค่า" "การออกแบบ" "สร้างรายได้" "สถิติ" "ดูบล็อก" ซึ่งหน้านี้ ถือว่าเป็นหน้า "การออกแบบ" ครับ ส่วนเมนูการส่งบทความ และการตั้งค่านั้น ผมจะอธิบายต่อไป เพราะอย่างที่บอกไว้ คือมีรายละเอียดพอสมควรครับ สุดท้าย เมนูดูบล็อกนั้น เมื่อกดจะเป็นหน้าแรกของเว็บบล็อกนั้นๆ ครับ
- แถวต่อมาจะเห็นเมนู คือ "องค์ประกอบหน้า" ซึ่งก็คือหน้านี้ละครับ ส่วนเมนู "แก้ไข HTML" "แก้ไขหน้าเว็บ" ผมจะมาขยายความอีกทีนะครับ
ด้านขวา เหนือกรอบสีน้ำตาลอ่อน มีเมนูสีฟ้า 2 เมนู คือ "แสดงตัวอย่าง" "ล้างข้อมูลการแก้ไข" ซึ่งก็น่าจะตรงตามชื่อนะครับ แต่ส่วนตัวแล้ว ผมไม่เคยกดใช้งานเลยครับ แต่ผมกลับใช้งานเมนูสีส้มบ่อยที่สุด เมนู " บันทึก" คือกดแล้วแสดงมฝันจะอัพเดทใน สิ่งที่ผมได้มีการเปลี่ยน หรือเพิ่มเติม การตกแต่งบล็อกครับ - แถบสีฟ้าครับ เรียก "แถบนำทาง" หรือ "Nโavbar" ก็คือแถบบนสุดของบล็อกของเรานั่นแหละครับ กดที่คำว่า "แก้ไข" ก็จะมีให้เราเปลี่ยนทั้งหมด 6 สี ถ้าใคร อยากลองเปลี่ยน ก็กดที่ปุ่มเลือกแถบ และกดคำว่า "บันทึก" ที่เป็นเมนูสีส้มครับ ก็จะเปลียนเป็นแถบสีตามที่เลือกไว้
- ใต้แถบนำทาง ก็จะเห็นแถบสีน้ำตาล ที่เป็นชื่อบล็อกของเรา ถ้ากดเมนู "แก้ไข" ก็จะแสดงกรอบเล็กประมาณครึ่งหน้าจอคอมฯ เขียนว่า "กำหนดส่วนหัว" และจะพบว่าสามารถเปลี่ยนแปลงรายละเอียดตามหัวข้อดังนี้ ชื่อบล็อก, คำอธิบายบล็อก, รูปภาพ ซึ่งเลือกจากคอมฯ หรือจากเว็บก็ได้
- ส่วนพื้นที่ "บทความบล็อก" ข้างในก็มีรายละเอียดอยู่ เดี๋ยวผมจะนำมาขยายความอีกทีนะครับ
Credit.http://do-bloggers.blogspot.com/
Blogger ตอนที่ 2 แผงควบคุม (เพิ่ม Gadget ส่วนหัวของหน้า)
เรื่องที่ 2 แผงควบคุม (เพิ่ม Gadget ส่วนหัวของหน้า)
เรื่องที่ 2
Gadget
มารู้จักแต่ละส่วนขององค์ประกอบหน้ากันนะครับ โดยผมจะนำเสนอแต่ละองค์ประกอบหน้า ตามความเหมาะสมนะครับ โดยไล่จากข้างล่างขึ้นมานะครับ เพราะผมคิดว่า จะอธิบายสะดวกกว่า (เป็นการส่วนตัว)
ครับ หลังจากที่ เพื่อนๆกดที่เมนู "เพิ่มองค์ประกอบหน้า" หรือ "เพิ่ม Gadget" ก็จะเห็นหน้าต่างๆ ประมาณครึ่งหน้าจอคอมพิวเตอร์ขึ้นมานะครับ จากนั้นให้เลื่อนเม้าท์ไปล่างสุด จะได้อย่างที่เห็นในภาพข้างล่างนะครับ
จะเห็นส่วนองค์ประกอบหน้า ล่างสุด ซึ่งบทความตอนนี้ ผมจะขออธิบายการใช้งาน 3 องค์ประกอบหน้า คือ "ส่วนหัวของหน้า" "คลังบทความของบล็อก" และ "โปรไฟล์"
องค์ประกอบ "ส่วนหัวของหน้า" ก็คือส่วนหัวของหน้าบล็อก ที่เพื่อนๆ เห็นด้านบนสุดของบล็อกนี้คับ "Blogger Build สร้างบล็อ เขียนบล็อก ด้วย Blogger" ซึ่งในส่วนนี้ ผมจะอธิบายในตอนแก้ไข "ส่วนหัวของหน้า" ในการใช้งานอีกวิธีหนึ่ง แต่โดยรวมๆ ระบบของการสร้างบล็อกให้เรา ก็จะมีเพิ่มเติมอยู่แล้ว จะเห็นได้จากด้านขวา เห็นคำว่า "เพิ่มแล้ว"
องค์ประกอบ "คลังบทความของบล็อก" คือส่วนของการบันทึกจำนวนบทความในแต่ละวัน หรือ สัปดาห์ หรือ เดือน ตามแต่ที่เราจะกำหนด และโดยปกติเมื่อเราสร้างบล็อกเสร็จ ก็จะมีไว้ให้เลย เช่นกันจะเห็นว่ามี "เพิ่มแล้ว" ทางด้านขวามือ ส่วนรายละเอียดเดี๋ยวจะอธิบายอีกครั้ง
Credit.http://do-bloggers.blogspot.com/
Blogger ตอนที่ 3 : แผงควบคุม เมนู "โลโก้" "แถบวีดีโอ"
เรื่องที่ 3 แผงควบคุม (เมนู "โลโก้"และ"แถบวีดีโอ")
เรื่องที่ 3
เมนู "โลโก้"
เมนู "โลโก้"
มาตามอ่านกันต่อถึงการเพิ่มองค์ประกอบหน้าในส่วน "โลโก้" "แถบวีดีโอ"
องค์ประกอบ "โลโก้" (Logo) นั้นส่วนตัวผมแล้ว ผมจะให้ความสำคัญมากๆ เพราะว่า เรามาใช้บล็อกฟรีของ Google ควรจะให้เกียรติทาง Blogger ด้วยการติดโลโก้ของ Blogger ด้วยทุกครั้ง เพื่อช่วยประชาสัมพันธ์ รวมทั้งทำให้ผู้สนใจศึกษา หรือจะสร้างบล็อก สามารถกดที่โลโก้ เพื่อเข้าสู้หน้าการแนะนำการสร้างบล็อกของ Blogger ได้อย่างง่ายๆ
เมื่อกดที่แบนเนอร์แล้ว จะเห็นหน้าที่ให้เราเลือกโลโก้ ซึ่งมีอยู่ 6 แบบ แตกต่างกันนิดหน่อย ก็เลือกให้เหมาะสมกับแบบของบล็อกที่เราสร้างไว้ จากนั้นก็กด "บันทึก" ที่มีสีส้มเหมือนเดิมครับ
เวลาที่แบนเนอร์โลโก้ อยู่บนบล็อกของบล็อกนี้ ก็อย่างที่ผมตัดรูปภาวพมาฬห้เพื่อนๆ ดูนี่แหละครับ หรือจะดูที่ด้านขวามือของเพื่อนๆ ก็ได้ครับ ส่วนตำแหน่งการไว้ ก็เลือกให้เหมาะสมสวยงามครับ
เมนู แถบวีดีโอ
ส่วนองค์ประกอบ "แถบวีดีโอ" นั้นผมไม่เคยติดตั้งใรนบล็อกเลยครับ เพราะว่า ด้านข้าง หรือ Side Bar นั้น ผมมักจะขยายให้กว้างขึ้น ตามการออกแบบหลักๆ ของผม แต่แถบวีดีโอที่ทาง Blogger นั้น จะกว้างไม่มาก ถ้านำมาใช้งานจะไม่สวยครับ ดูไม่เข้ากัน แต่ถ้าเพื่อนๆ จะใช้งานก็ใช้ได้ง่ายๆ ครับ แค่คลิ๊กแบนเนอร์ แล้วก็เลือกกลุ่มวีดีโอ ช่องทาง และคำสำคัญ ที่ระบบจะดึงวีดีโอที่เกี่ยวข้องมา แล้วก็บันทึก เท่านั้นเองครับ ลองทำเล่นดูได้นะครับ
Blogger ตอนที่ 4 : แผงควบคุม เมนู "ป้ายกำกับ" "ฟีด" และ "HTML/จาวาสคริป"
เรื่องที่ 4 แผงควบคุม เมนู "ป้ายกำกับ" "ฟีด" และ "HTML/จาวาสคริป"
เรื่องที่ 4
เมนู "ป้ายกำกับ"
เมนู "ป้ายกำกับ"

องค์ประกอบ "ป้ายกำกับ" หรือ Tag ซึ่งจริงๆ แล้วถือว่ามฝีส่วนสำคัญในการตกแต่งบล็อกพอสมควร ในเว็บไซต์อื่นที่ให้บริการ เช่น WordPress จะใช้รูปแบบเรียงตามตัวอักษร
แต่สำหรับใคร ถ้าต้องการใช้ ก็ดีเพราะว่าถ้ามี ก็มีข้อดีเช่นกันครับ เมื่อใครๆ กดเมนู จะฝานที่หน้าจอดังภาพ มีให้เลือกว่า จะเรียงแถวยาวลงมา เรียงตาม "ตัวอักษร" หรือ "ความถี่" คือ จำนวนที่มากลงไปหาน้อย
เมนู ฟีด
สมัครสมาชิก:
บทความ (Atom)